Projects
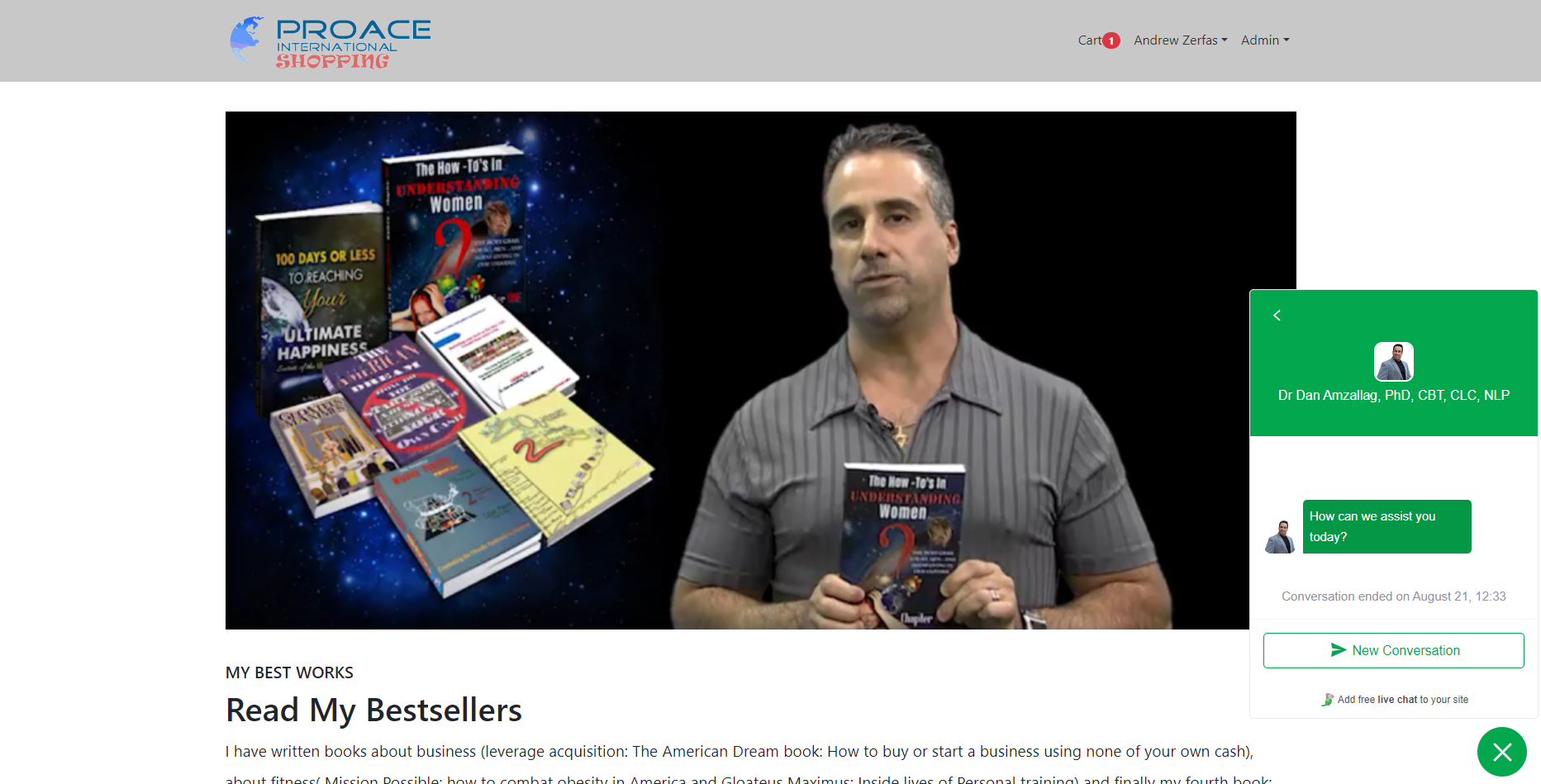
Proace Funnel
This is my most ambitious project in my portfolio. When given the opportunity to develop an ecommerce site I jumped on it. I was somewhat nervous accepting the opportunity as it was a much more demanding project than anything ive done before. With that said I was excited to overcome the challenges this project presented. I am extremely proud of this website and after completing it I'm excited to take on new challenges to truly test my coding skills and grow as a developer.

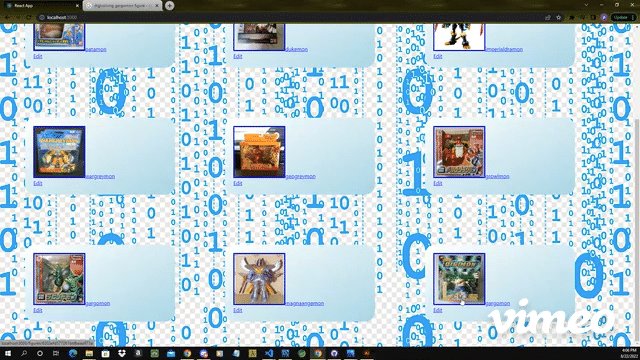
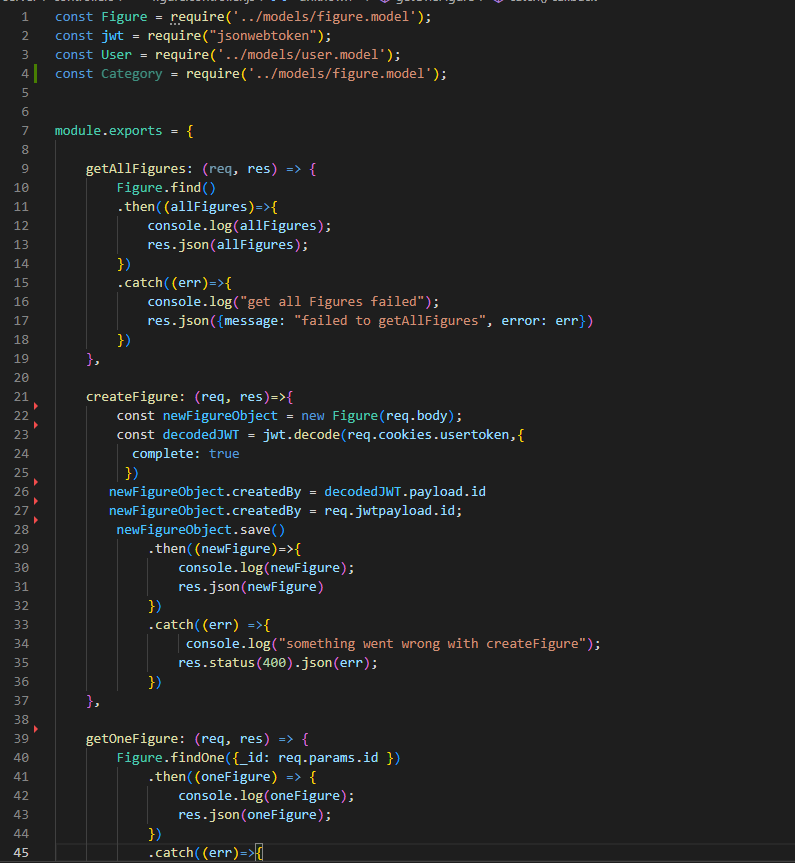
Databasemon
Databasemon is a full-stack application using Node.js, MongoDB, Express.js, and JavaScript with the React library. It is a fully built CRUD application. Users can create accounts and contribute to an all encompassing database by creating, deleting, and editing entries.


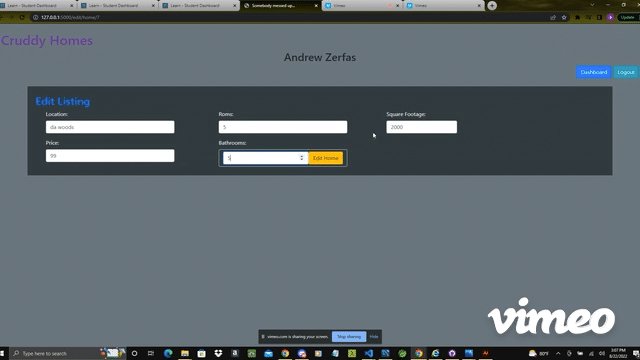
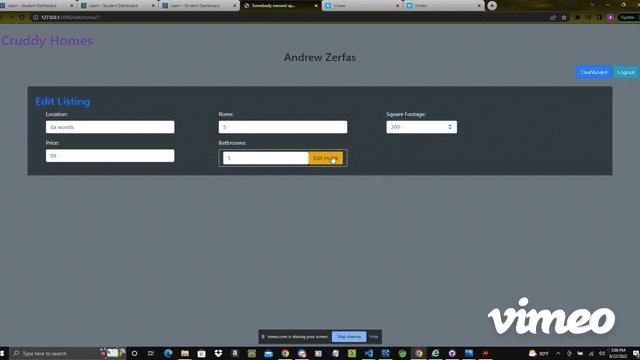
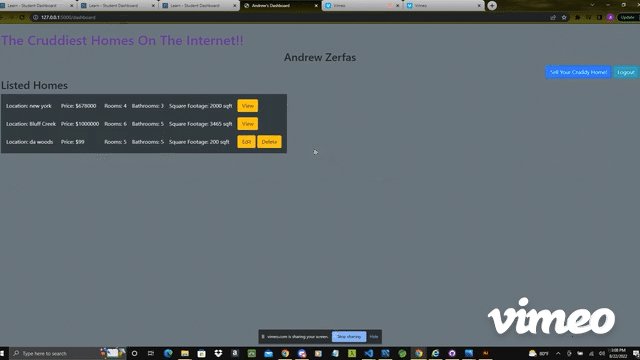
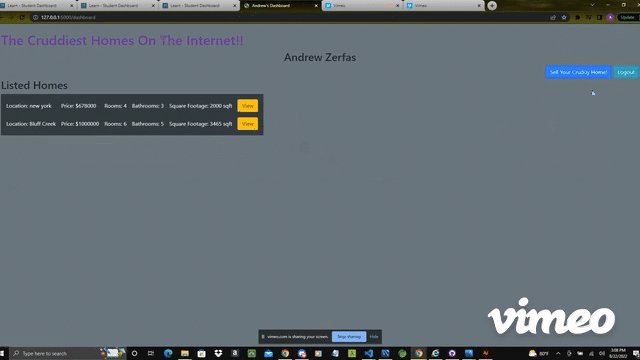
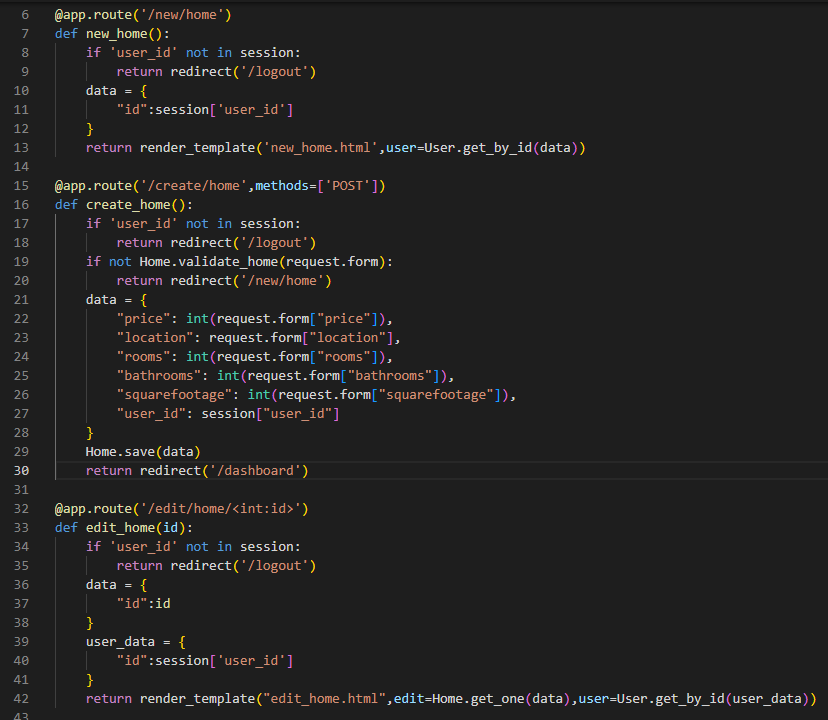
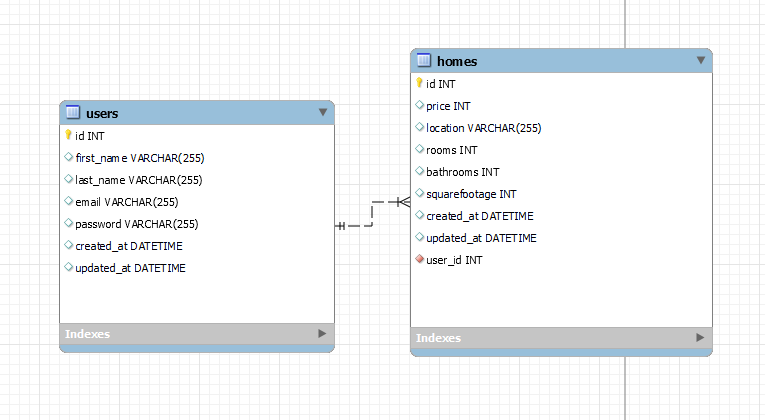
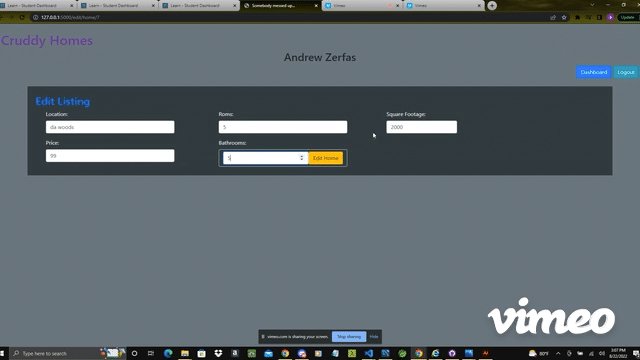
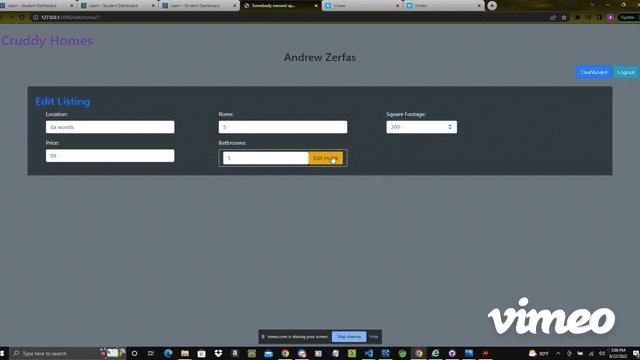
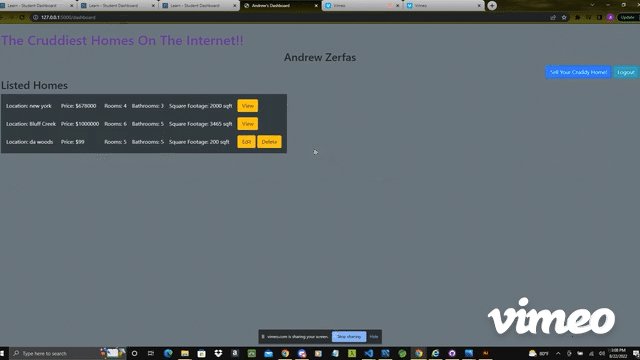
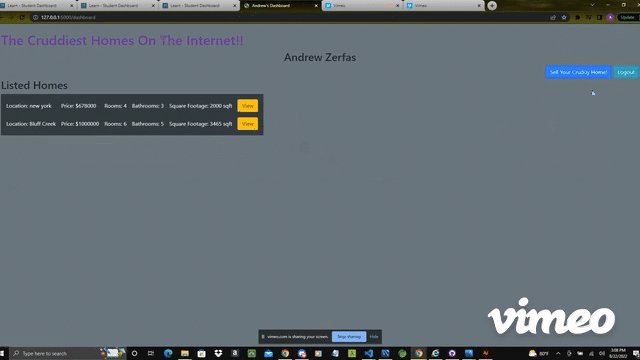
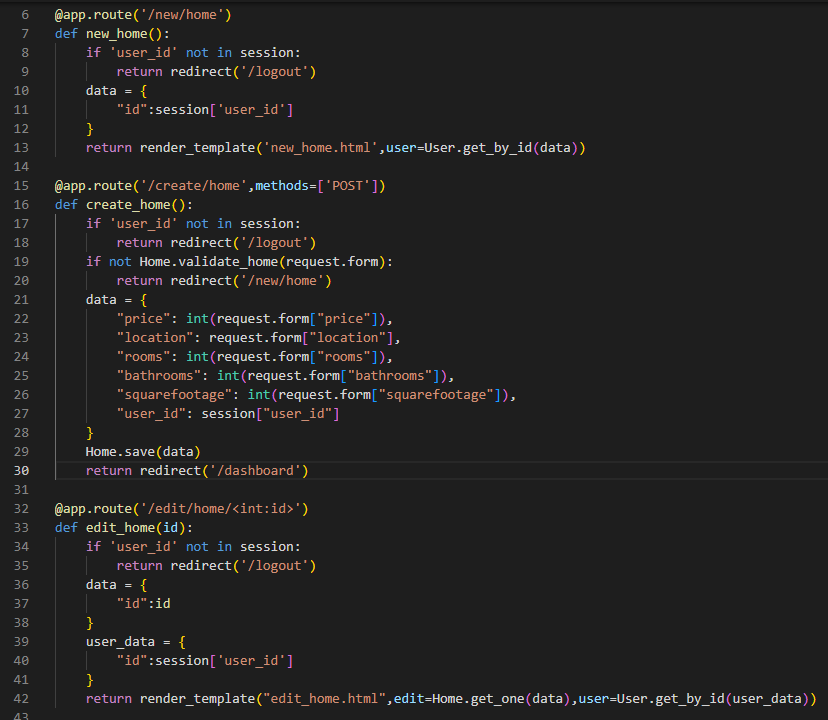
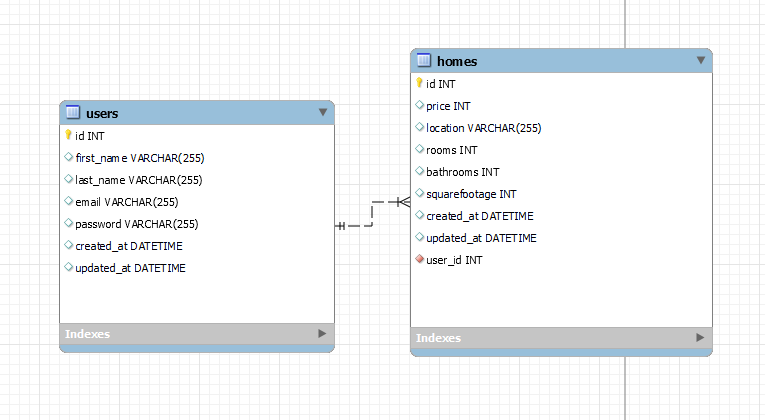
Cruddy Homes
Cruddy Homes utilizes the REST API for its CRUD applications. Styled with BootStrap for its readability, scalability, and slick overall appearance. The website is written in HTML for the front-end, Python for the back-end, MySQL for its database, and Flasks framework for routing. The site is complete with validations both with login and registration as well as creating and editing homes.



Funnel Scroll
This is a simple funnel scroll demo. The chevrons are mostly intended for desktop use. When on desktop images increase in size when hovering. On mobile they increase in size after tapping. This was programmed using React.js and tailwind.

Contact

Email: andrewjzerfas@gmail.com
Phone: 630-400-9426
 LinkedIn
LinkedIn
 GitHub
GitHub
 Resume
Resume
Work

I've been employeed as a store manager at WaxPax Records & Toys for 7 years (I am still currently employeed here). During my time at the WaxPax I had many responsibilities. I trained employees, organized the store, and managed the social media and marketing.
In addition to this I was also responsible for purchasing, pricing, and selling collectibles in the ever changing and expanding collectible marketplace. This was a challenge I enjoyed because it was impossible to know everything, everyday I would need to learn new things and adapt.
My main and favorite responsibility was working with customers. I was able to get to know all kinds of different people and hone my communication skills. My main goal was ensuring customer satisfaction, both for the businesses sake and the customers. I always enjoy making people happy, whenever a customer would leave with a smile on their face I always felt like everybody won.
Languages

Languages: HTML, CSS, JavaScript, Python, Java
Frameworks: Flask, Express, BootStrap
Databases & Libraries: MySQL, MongoDB, React
Tools: Spring Tools Suite, Git
I consider myself a fast learner and I'm always excited to learn new languages and technologies.
Elements
Text
This is bold and this is strong. This is italic and this is emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |








 LinkedIn
LinkedIn GitHub
GitHub Resume
Resume
